Learn jQuery Events
Learn jQuery Event Methods
jQuery Home
An event in jQuery is an activity performed by the user that can be identified to the Web Application and run a piece of code(a function) in response.
For example, the user clicks the button to hide the paragraph. So, clicking on the button is a user's act, which triggers a click event and run a function for that click event on the page.
Some events are as follows
- Page loading
- Choosing option in dropdown,
- Selecting checkbox or radio button
- Clicking button
- Mouse hovering on an image
- Submitting form
- Pressing key
- Closing document
- Resizing a window etc.
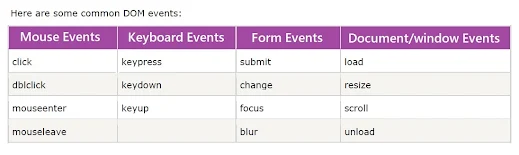
Below table shows you a list of DOM events
TOP Menu
jQuery Event Methods
Goto TOP Menu
ready() :
When the complete web page is loaded, the ready event occurs. This example show how ready even is performed. When the full document is loaded, ready event is fired and run the function(), which displays a hello message.
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
alert("Hello");
});
</script>
</head>
<body>
<p>This is a paragraph.</p>
<p>Click me away!</p>
<p>Click me too!</p> </body> </html>
click()
The function is executed when the user clicks on the HTML element.
In the below example HTML document, There are 3 paragraph elements.
When the user clicks on any paragraph, a click event is fired and runs one anonymous(no name)function.
This anonymous function will perform a hide action on a paragraph element.
Clickevent.html
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("p").click(function(){
$(this).hide();
});
});
</script>
</head>
<body>
<p>If you click on me, I will disappear.</p>
<p>Click me away!</p>
<p>Click me too!</p> </body> </html>
Move to Menu
dblclick()
dblclick.html <html>
<head>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").dblclick(function(){
$(this).hide();
});
});
</script>
</head>
<body>
<p>If you double-click on me, I will disappear.</p><img src="https://loremflickr.com/300/300"> <p>Click me away!</p> <p>Click me too!</p> </body> </html>
mouseenter():
Mouseenter_event.html
<html>
<head>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("#p1").mouseenter(function(){
alert("You entered p1!");
});
});
</script>
</head>
<body>
<p id="p1">Enter this paragraph.</p> </body> </html>
↑Menu
mouseleave():
Mouseleave_event.html
<html>
<head><style>#div1{ background-image:url("https://loremflickr.com/300/300"); }
</style>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("#div1").mouseleave(function(){
alert("Leave the box!");
});
});
</script>
</head>
<body>
<div id="div1">This is a Box.</div> <img src="https://loremflickr.com/100/100">
</body> </html>
mousedown()
mousedown.html <html>
<head>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("img").mousedown(function(){
alert("Mouse down over img!");
});
});
</script>
</head>
<body>
<p id="p1">This is a paragraph.</p> <img src="https://loremflickr.com/200/200" ></img>
</body> </html>
Move to Top Menu
Mouseup():
Mouseup.html <html>
<head>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("img").mouseup(function(){
alert("Mouse up over p1!");
});
});
</script>
</head>
<body>
<p id="p1">This is a paragraph.</p> <img src="https://placekitten.com/200/160" ></img>
</body> </html>
Go Top
Hover():
Hover.html <html>
<head> <style> #div1{
background: yellow;
height:100px;
width:100px;
} </style>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("img").hover(function(){
alert("You entered img!");
},
function(){
alert("Bye! You now leave img!");
});
});
</script>
</head>
<body> <img src="https://placekitten.com/200/160" ></img> </body>
</html> Menu
Focus, Blur:
Focus.html
<html>
<head>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("input").focus(function(){
$(this).css("background-color","#cccccc");
});
$("input").blur(function(){
$(this).css("background-color","#ffffff");
});
});
</script>
</head>
<body> Name: <input type="text" name="fullname"><br>
Email: <input type="text" name="email"> </body> </html>
Goto Topics
jQuery Home






Comments
Post a Comment