jQuery coding tutorial
Complete jQuery Tutorials for Beginners
Selector Events Effects Plugins
jQuery Introduction
Table of Contents
Overview:
- jQuery Core
- jQuery UI
- jQuery Mobile
MenuTop
What you should know?
- HTML
- CSS
- JavaScript
What you need?
Text editor and jQuery.
How to Begin?
In this tutorial, straight away, I am going to show you how to get start with jQuery.
Before writing the code in jQuery, you need to include jQuery library in your program.
There are different ways to include it.
1. Download from jQuery.com, and include it, in your HTML code.
2. Include CDN link
CDN(Content Delivery Network) Link:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
TopMenu
jQuery Installation: If you are not using internet, then you need to install it in local machine.
1. Create a project folder: sampleproject.
2. Create another folder with the name: js inside the sampleproject.
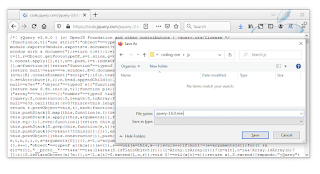
3. Go to jquery.com click the link (marked), as shown in the picture.
Menu↑
It opens a page with full of code on it. You just save it in a sampleproject\js folder with name: jquery.min.js.
4. Create hello.html file in sampleproject.
hello.html
<!DOCTYPE html>
<html>
<head>
<script src="js/jquery.min.js"></script> <script>
$(document).ready(function(){
alert("Hello");
}); </script>
</head>
<body>
<h2>jQuery Tutorial</h2>
</body>
</html>
5. Open it in a browser.
Result:
If you got the result, it means everything is up and running. In case feeling difficult in setting up environment, then follow method-2.
Goto Menu
Method-2:
Using CDN link.
Replace hello.html with code given below and refresh the browser.
hello.html
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
alert("Hello");
});
</script>
</head>
<body>
<h2>jQuery Tutorial</h2>
</body>
</html>Make sure you are connected to Internet and then run this code,
Result is same as above program.
Main Menu
Move to MenuYou can run these program on any online compler.
Just copy and paste the any of above program and click on Run button to see the result.
you can use: W3School Fron-end Editor.
Example:
Here in the above example when HTML document completely loaded, jQuery code get executed automatically prints the hello message in alert box.
Hopes this tutorial helped you to work with jQuery.
Please comment below if any questions you have.
Thanks for reading.










Comments
Post a Comment