JSON Tutorial
Learn JSON
What is JSON?
JSON is a format for storing data and exchanging data. JSON is often used to sent data from a server to a web page.
Why JSON:
JSON is widely used in data transfer from source to destination. It is a common format that can be understood by heterogeneous environments.
It provides many features, some of them are stated here.
- JSON stand for JavaScript Object Notation
- Lightweight data transporting format.
- Language independent.
- Text-based and human-readable.
- It is "self-describing" and easy to understand.
Syntax:
VAR variablename = { "key1" : "value1", "key2" : "value2","key3" : "value3"}; In JSON, all keys must be strings, written with double quotation marks:
Example:
'{"name" : "John", "age" : 30,"email" : "john@example.com", "phone" : "12341234"}' ;
JSON is a string variable holds data in the form of name/value pairs.
Each pair is called one element. All elements are written inside the curly braces{}.
Name and Value are separated with colon(:).
Each element separated with comma(,).
Last element does not have any symbol.
In JSON, keys must be strings, written with double quotes.
JSON values must be one of the following data types.
JSON Data Types:
- a string - ex: {"name" : "John"}
- a number - ex: {"age" : 30}
- a boolean - ex: {"qualified" : true}
- null - ex: {"lastName" :null}
- an object (JSON object)
- an array (JSON Array)
JSON Object:
{
"person":{"name":"John", "age":30, "city":"New York"}
}JSON variables are stored in the form of objects. You can read JSON data from any language, It means It is language independent. It works fine with all modern programming languages such as PHP, Perl, Python, Ruby, Java, Ajax and many more.
Ex:
Document.writln("Person Name is: "+ person.name);
JSON Array:
Stores multiple JSON Objects. You can store any number of objects in an array.
"students":[ {"firstName":"John", "lastName":"Doe"}, {"firstName":"Anna", "lastName":"Smith"}, {"firstName":"Peter", "lastName":"Jones"} ]
Converting JSON Text to a JavaScript Object.
In JavaScript, there is a built-in Object called JSON. Using JSON Object parse method, you can convert JSON Object to JavaScript Object.
var txt = '{"name":"John","email" :"John@example.com","phone" : "12341234"}' ; var obj = JSON.parse(txt); document.write(obj.name); //output: John document.write(obj.email); //output: john@exmaple.com
We are the above JSON object to JavaScript object using JSON parser:
How to convert JavaScript object to JSON text?
By using method stringify().
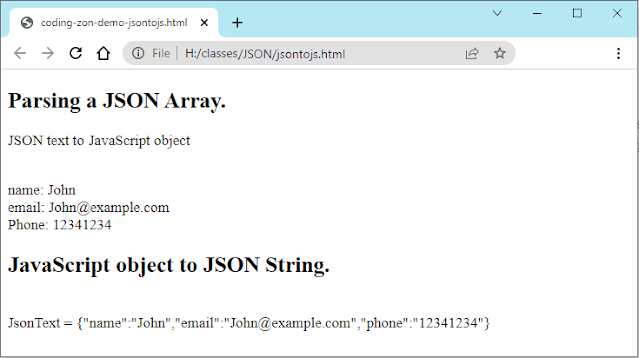
var jsonTxt= JSON.stringify(obj); //output: {"name":"John","email":"John@example.com","phone":"12341234"} Code Example: The below code shows you how to convert JSON text to JavaScript ObjectJavaScript to JSON text/String
json-js.html <!DOCTYPE html>
<html>
<body>
<h2>Parsing a JSON Array.</h2>
<p> JSON text to JavaScript array.</p>
<script>
var txt = '{"name":"John","email" :"John@example.com","phone" : "12341234"}' ;
var jsobj = JSON.parse(txt);
document.write("<br>name: "+ jsobj.name);
document.write("<br>email: "+ jsobj.email);
document.write("<br>Phone: "+ jsobj.phone);
document.write("<p> JavaScript object to JSON String.</p>");
var jsonTxt= JSON.stringify(jsobj );
document.write("<br> JsonText = " + jsonTxt);
</script>
</body>
</html> Result:
You can store JSON data in a separate file with some name and .JSON extension. Ex: Data.JSON. Books.JSON var books = [
{
"isbn" : "59329781",
"title" : "Learn JavaScript A-Z, First Edition",
"author" : "Robert",
"pages" : 472,
"description" : "JavaScript is Best"
},
{
"isbn" : "1943533",
"title" : "JavaScript in 21 Days",
"author" : "Nicolás",
"pages" : 334,
"description" : "Learn Java Coding in easy way."
},
{
"isbn" : "93277574",
"title" : "Begginners for JAVA",
"author" : "Federik",
"pages" : 352,
"description" : "The Definitive Guide for CPP Developers."
}
]; Once you have a JSON file. You can read it from any other programming language like PHP, Python, Java and many more. In the next blog, you will learn how to read JSON data from an external file using JavaScript and jQuery. Please comment below, was this tutorial helped you? Keep visiting this blogger site. Thanks.





Comments
Post a Comment